Noble Table: band design, product design - UX/UI
The UX/UI for NobleTable was crafted for both mobile and web platforms, ensuring a consistent and engaging experience across devices. Wireframes, design systems, and prototypes were developed using Adobe XD, highlighting a meticulous attention to detail. Subtle animations and interactivity were added with creative coding in P5.js, HTML, and CSS, reinforcing the app’s refined and modern aesthetic.
A Palette Tailored for Luxury Dining
Crafting a Sophisticated Identity for Discerning Diners
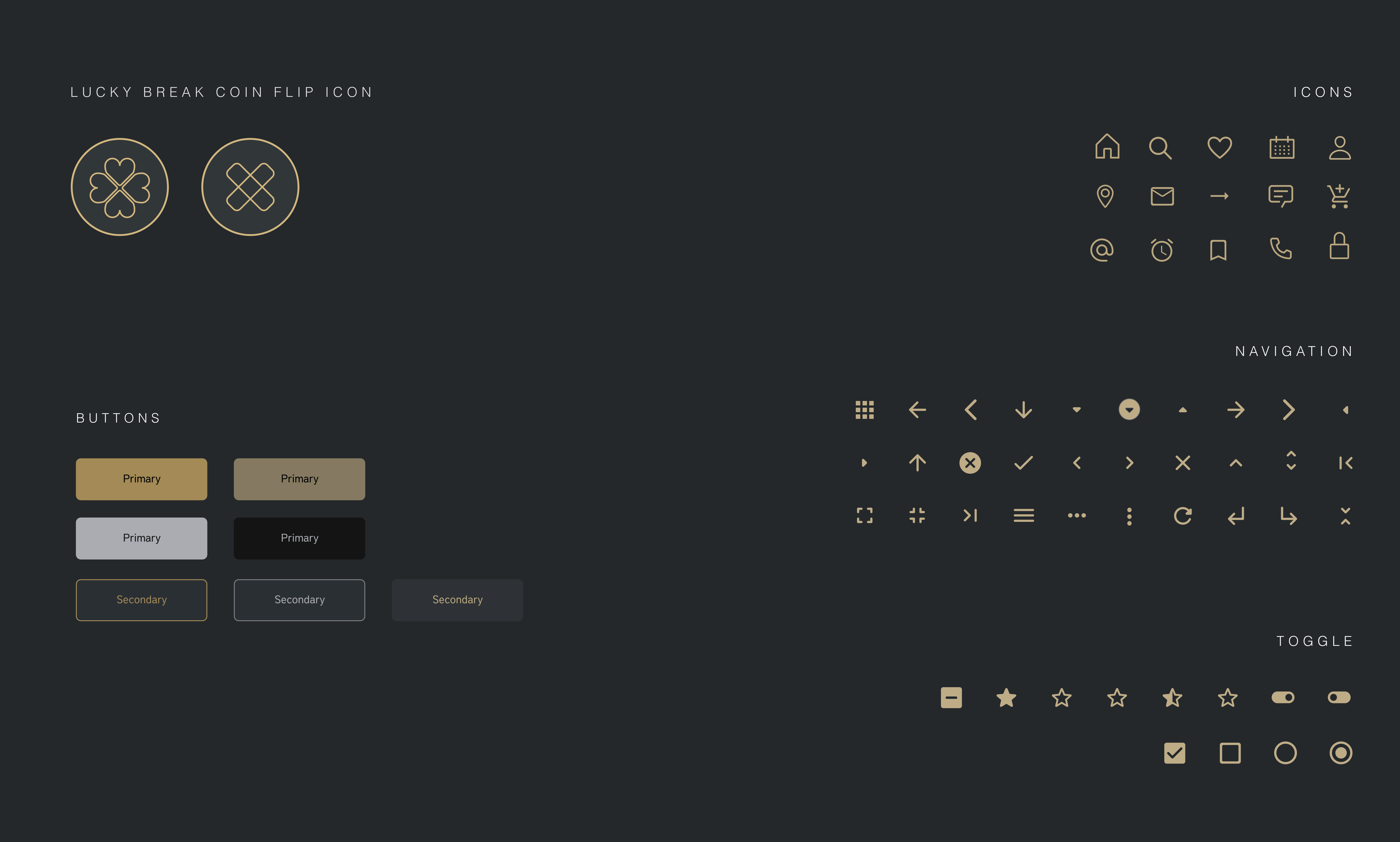
The NobleTable brand identity was meticulously crafted to resonate with high-net-worth individuals who value the exclusivity and sophistication of fine dining. The color palette combines muted golds, soft grays, and deep blacks, evoking the ambiance of luxury restaurants and symbolizing understated elegance. A play on tone over tone within the dark palette adds depth and subtle contrast, creating a sophisticated visual hierarchy that enhances the overall design while maintaining a sleek and modern aesthetic.
A defining element of the identity is the golden character icon, abstractly derived from the "O" and "A" in the logo to represent a person, subtly highlighting a human-centric and premium touch. The typography and iconography complement this refined aesthetic, blending modernity with timeless appeal.




UX Wireframes Built to Solve Real User Challenges
A Navigation System for Both Spontaneous and Planned Reservations
The challenge was to design a seamless solution for users who either needed last-minute reservations or wanted to plan their dining experiences in advance. NobleTable bridges this gap through a dynamic navigation system tailored to both user needs.
The "lucky table" feature offers instant access to available tables, while a structured interface enables pre-booking at specific venues and times. The wireframes prioritized clarity and ease of navigation, ensuring that every interaction feels intuitive, enhancing the luxury experience for fine dining enthusiasts.



UI Style Elements: Elegance and Depth Through Design
Glassmorphism: A Modern Touch for Transparency and Depth
The UI design for NobleTable extends the brand identity with a sophisticated use of glassmorphism, creating an elegant interplay of transparency and depth. This modern design approach enhances the app's premium appeal while maintaining functionality, offering users a seamless visual experience. Subtle layering effects and frosted panels ensure a refined, polished look that resonates with the high-end fine dining clientele.
Luxury Photography on Minimalist Dark Backgrounds
To complement the design, luxury food photography is showcased against minimalist dark backgrounds. This choice enhances visual contrast, adding vibrancy to the app without overwhelming the clean aesthetic. The rich, gourmet imagery highlights the essence of fine dining, while the restrained color palette and negative space emphasize elegance and exclusivity.




























